Restaurant Pistache
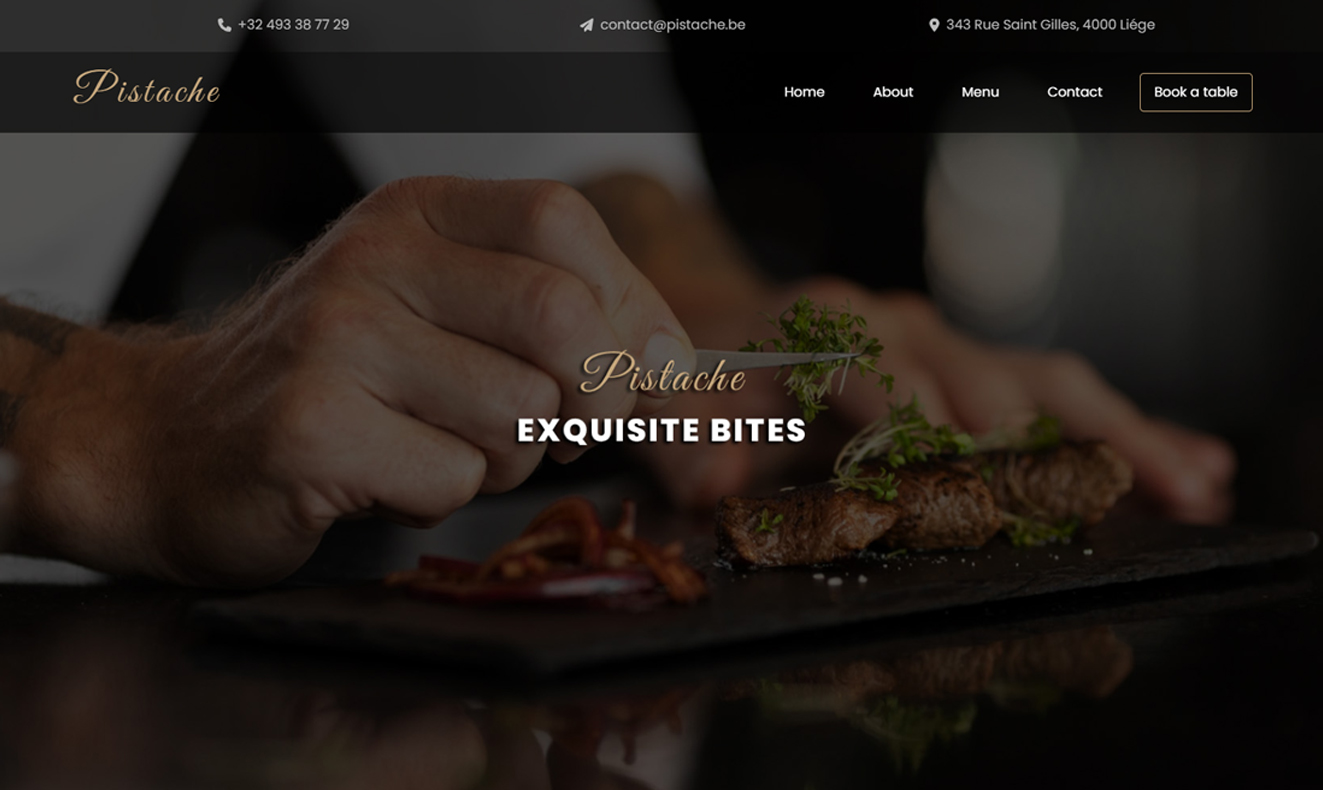
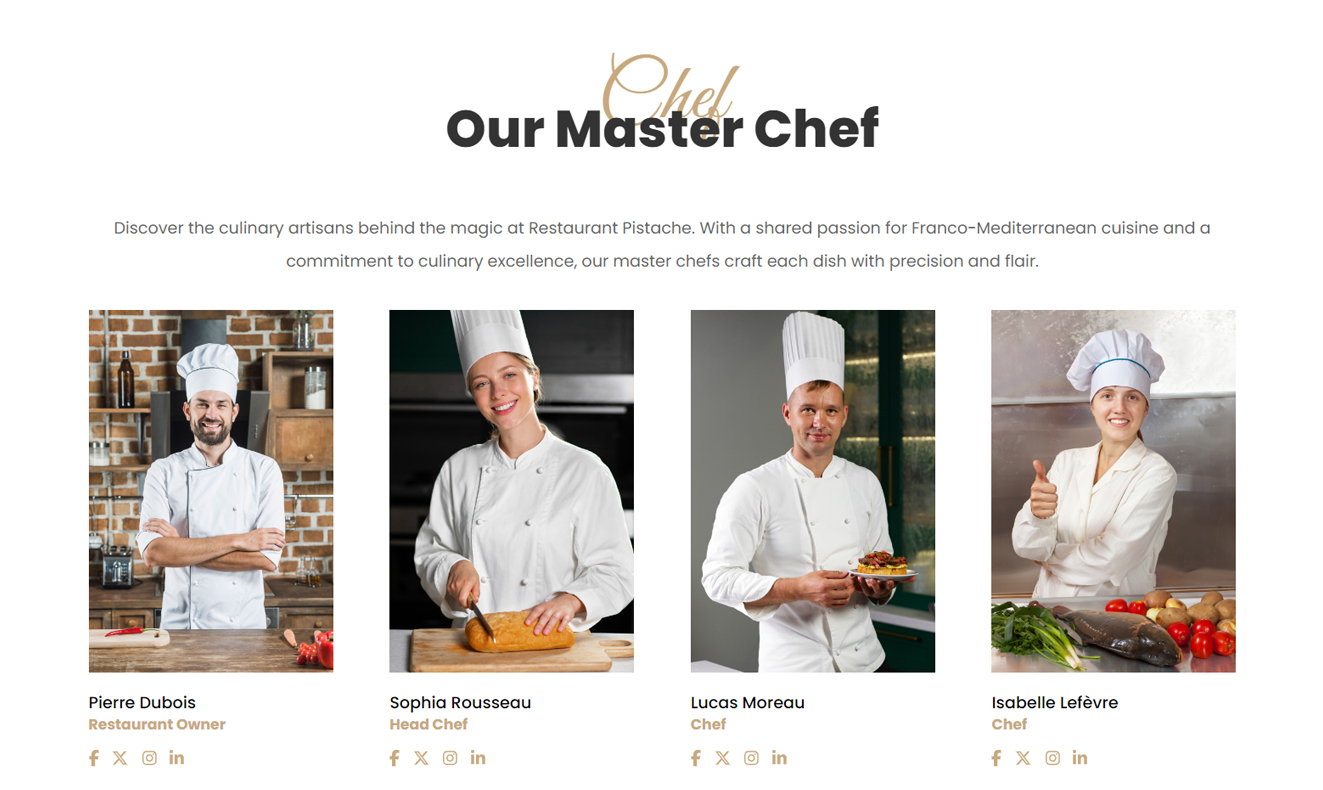
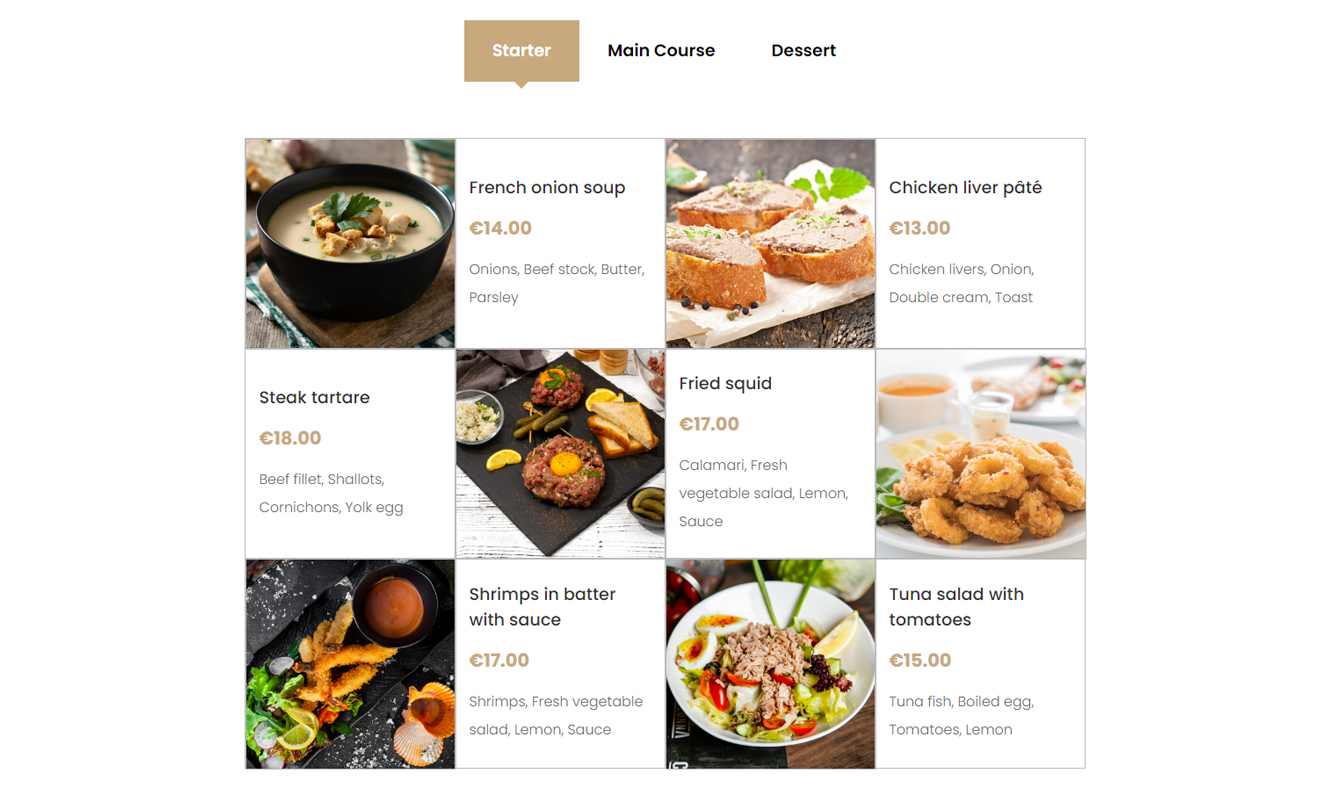
Bienvenue à Restaurant Pistache, un havre numérique où l'excellence culinaire rencontre le design web moderne. Ce site web réactif et convivial a été développé avec une attention méticuleuse aux détails pour fournir une présence en ligne engageante pour notre restaurant. Avec des sections détaillées comme À propos, Menu, Réservation et Contact, Restaurant Pistache assure une expérience transparente pour les visiteurs sur n'importe quel appareil. Le site dispose également d'un panneau d'administration très fonctionnel, permettant une gestion sans effort des éléments de menu, des réservations et des communications avec les clients. Explorez et appréciez l'élégance et l'efficacité de Restaurant Pistache.
Technologies et Outils Utilisés
Outils de Conception
Langages de Développement Web
Faites un tour du site web de la Restaurant Pistache avec une prévisualisation en direct. Découvrez l'interface intuitive et explorez le vaste catalogue de produits.
Pour explorer la fonctionnalité du panneau d'administration et de la base de données de la Librairie Lejeune, utilisez les identifiants suivants:
Instructions d'Accès:
Nom d'utilisateur: guest@mail.com
Mot de passe: 1234
Plongez dans les complexités du développement du Restaurant Pistache avec accès au code source complet sur GitHub. Clonez le dépôt pour explorer les fonctionnalités backend et les éléments de design frontend.
Afficher le Design sur Figma
Explorez le processus de réflexion derrière la conception du Restaurant Pistache en accédant au prototype Figma.
Processus de Conception
Pour donner vie au restaurant Pistache, j'ai utilisé une combinaison d'outils de conception et de programmation. Voici un bref aperçu du processus :
Conception de Logo
Création du logo à l'aide d'Adobe Illustrator, dans le but d'obtenir un design qui capture l'essence du restaurant et de ses offres culinaires.
Développement de Prototype
Utilisation de Figma pour développer un prototype, cartographiant la mise en page du site web et l'interface utilisateur pour une expérience de navigation fluide.
Ressources Visuelles
Utilisation de Adobe Photoshop pour concevoir des images visuellement attrayantes et améliorer l'esthétique générale du site web.
Langages de Programmation
Mise en œuvre de Html, Css, Scss, JavaScript, Php et MySQL pour le développement frontend et backend du site web, garantissant la fonctionnalité et l'interactivité.
Fonctionnalités
Restaurant Pistache offre des fonctionnalités essentielles pour améliorer votre expérience gastronomique. Gérez efficacement menu avec notre panneau d'administration, faites des réservations et modifiez-les, et profitez d'un affichage transparent sur n'importe quel appareil grâce à notre Responsive Design. sur n'importe quel appareil grâce à notre Responsive Design. Rationalisez les interactions avec vos clients grâce à notre formulaire de contact intuitif.
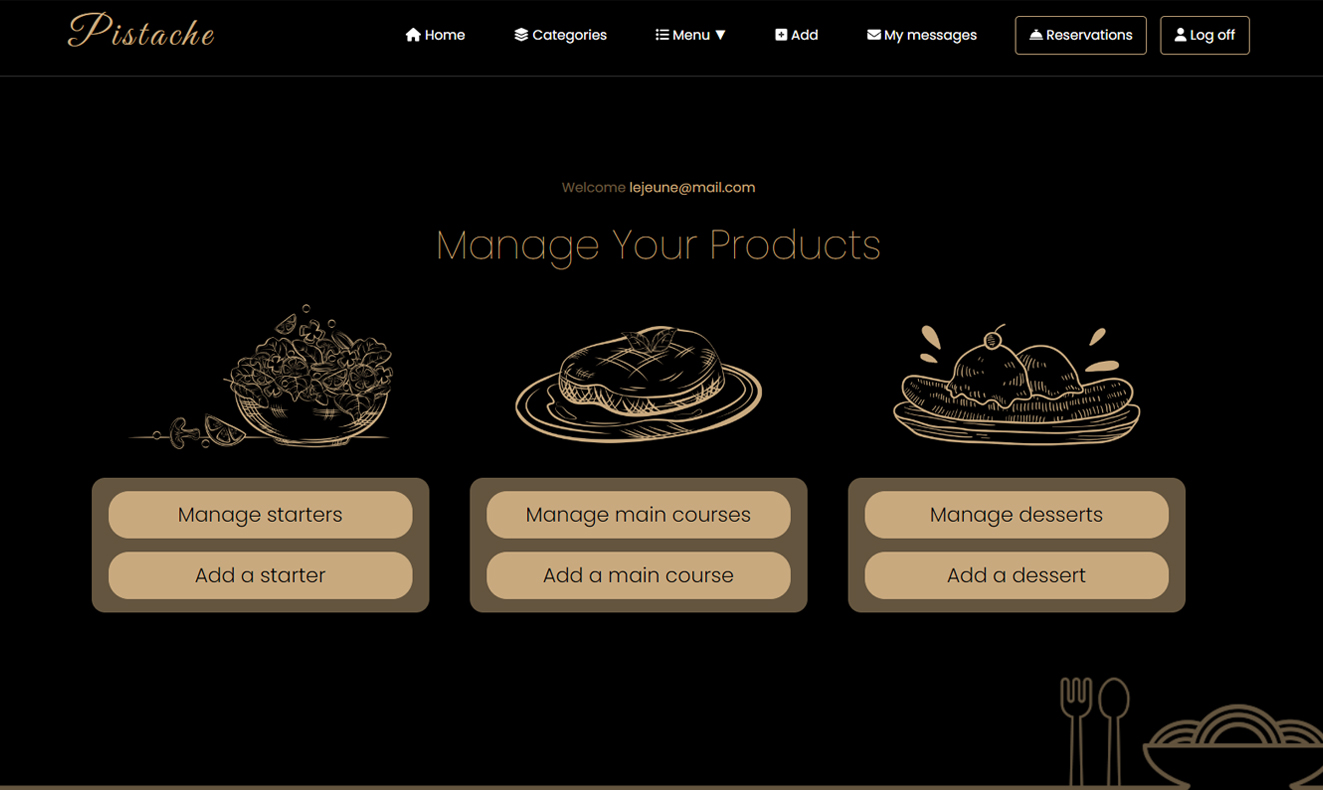
Panneau d'Administration
Manage menu items efficiently with the admin panel, allowing for easy modification, display, deletion, and addition of starters, main courses, and desserts.
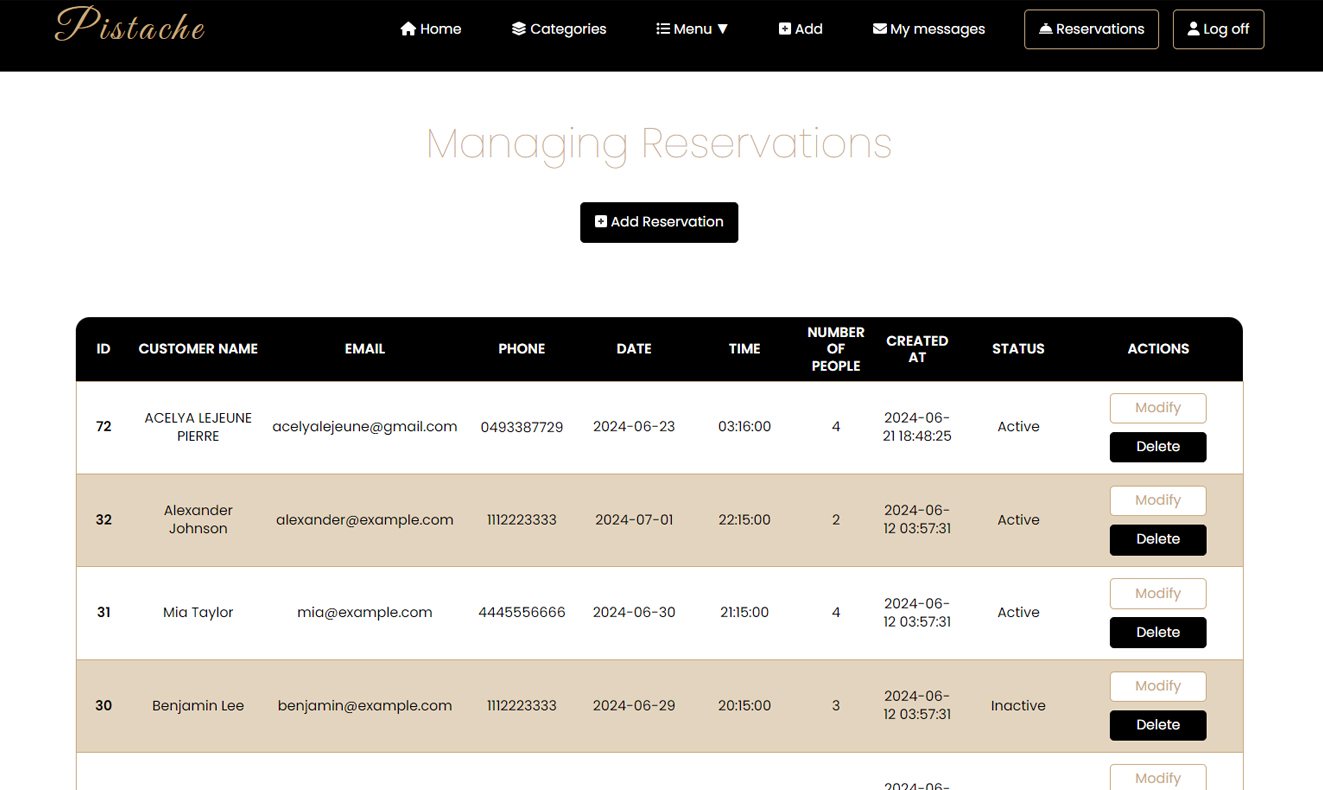
Gestion des réservations
Les administrateurs peuvent consulter, modifier, supprimer ou ajouter des réservations, ce qui simplifie le processus de réservation et garantit une expérience gastronomique agréable pour les clients.
Design Réactif
Explorez le restaurant Pistache de manière transparente sur tous les appareils grâce à un design réactif, garantissant une expérience de visualisation optimale sur les ordinateurs de bureau, les tablettes et les téléphones portables.
Formulaire de contact
Le formulaire de contact permet de gérer facilement les demandes des clients. Les administrateurs peuvent lire et supprimer les messages, ce qui facilite une communication efficace avec les clients.